Batchelor’s HQ. Web Department
Manager: “How’s the new website coming along Web Monkey?”
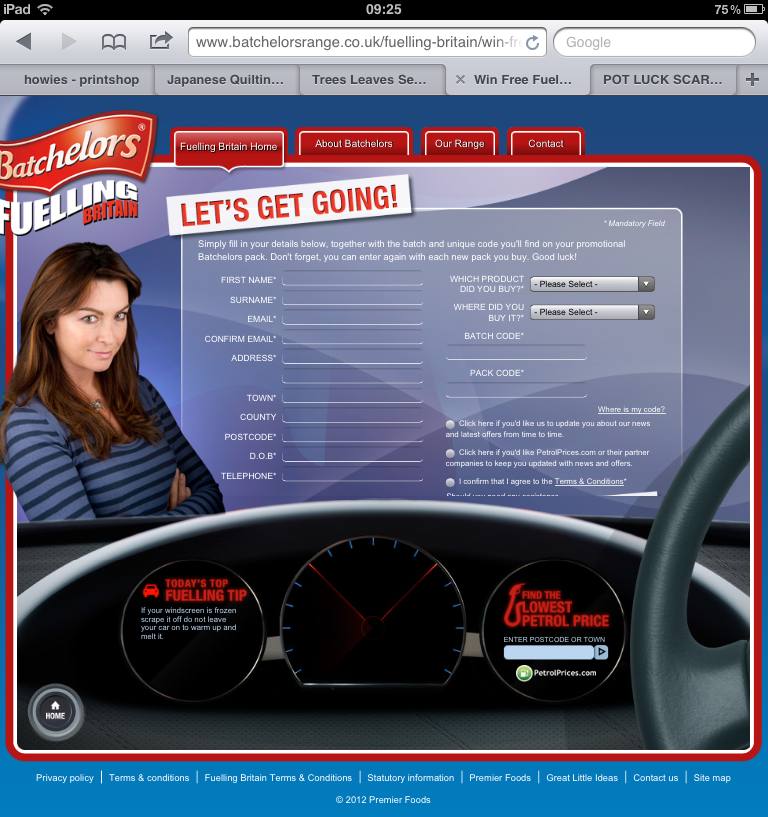
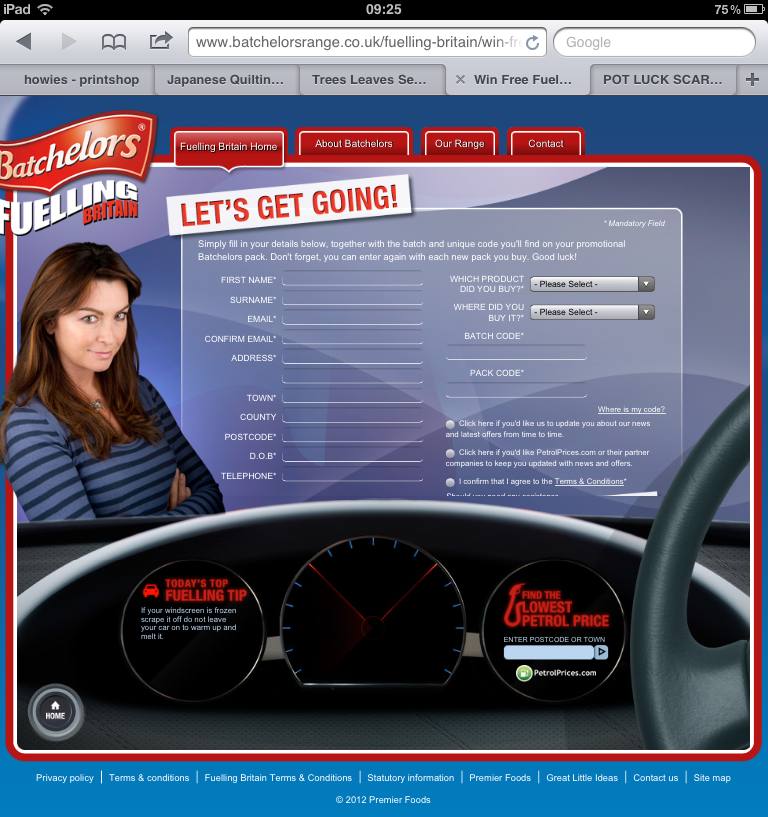
Web Monkey: “Nearly done Boss, we just need to test it to make sure it works in all the different browsers. Do you know anyone with an iPad?”
Manager: “Tish pish! Don’t bother testing for iPads – everyone knows those Apple nancy-boys prefer tofu to a nourishing bowl of Super Noodles. Just make sure it works on Internet Explorer, I’ve got a presentation in 15 minutes.”
Web Monkey: clickety-click.

Some time later
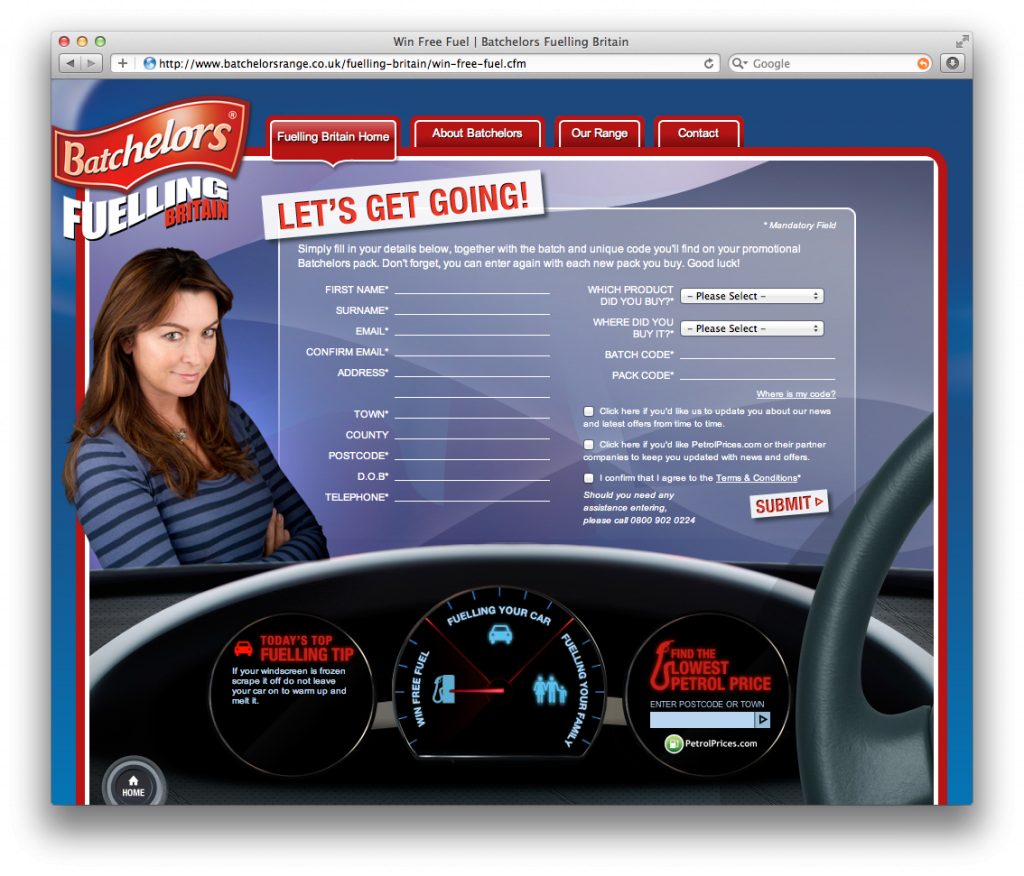
Manager: “So, tell me about the stats for our super soaraway fuel offer.”
Web Monkey: “It is great, we’ve had an astonishing response. The demographic of people who like to make food by pouring hot water onto it is very closely aligned to those who want free fuel. Who knew?”
Manager: “The stats?”
Web Monkey: “Oh yes, loads of people using Internet Explorer, some using Chrome, but absolutely nobody using Mobile Safari. Lots of visits, but nobody filled in their details and sent the form.”
Manager: “So even the fancy-pants iPhone users are too busy wiping humous off their shiny screens to enter our competition properly. Exactly as I predicted! Back to work Web Monkey…once you’ve finished your Cup-a-Soup, obviously.”
At this point, the camera cuts away to a graphic designer in Hoxton, looking at his iPad and scratching his expensively coiffed head…

And that folks, is why you should always test your website properly.